
Merchants*
Merchants* was an idea to become a platform to Sell and Buy between members of the same social product membership. This project as well became unfinished.
Primary focused on exploring branding assets and outlining project requirements, This endeavor represents an unfulfilled vision.
Getting Started and the Reason Behind It
Merchants started with a simple idea: letting members use their crypto wallets and QR codes to buy and sell among themselves. It aimed to be like "Mercado Libre" in Latin America, but exclusively for members. Why? Well, many users were already trading within group chats, but it was risky. So, the stakeholders wanted to create a safer platform.
For a company mainly focused on savings and banking, venturing into e-commerce was a big and exciting challenge. It all began with mapping out the main ideas in a user-friendly way. What were the key features to consider? How could members invite others to become sellers, and what would the user experience be like?
One crucial requirement to join this e-commerce was to be invited by an existing member of the Main Platform Product*. After making an account and passing an acceptance process, users from the same network could freely buy and sell.

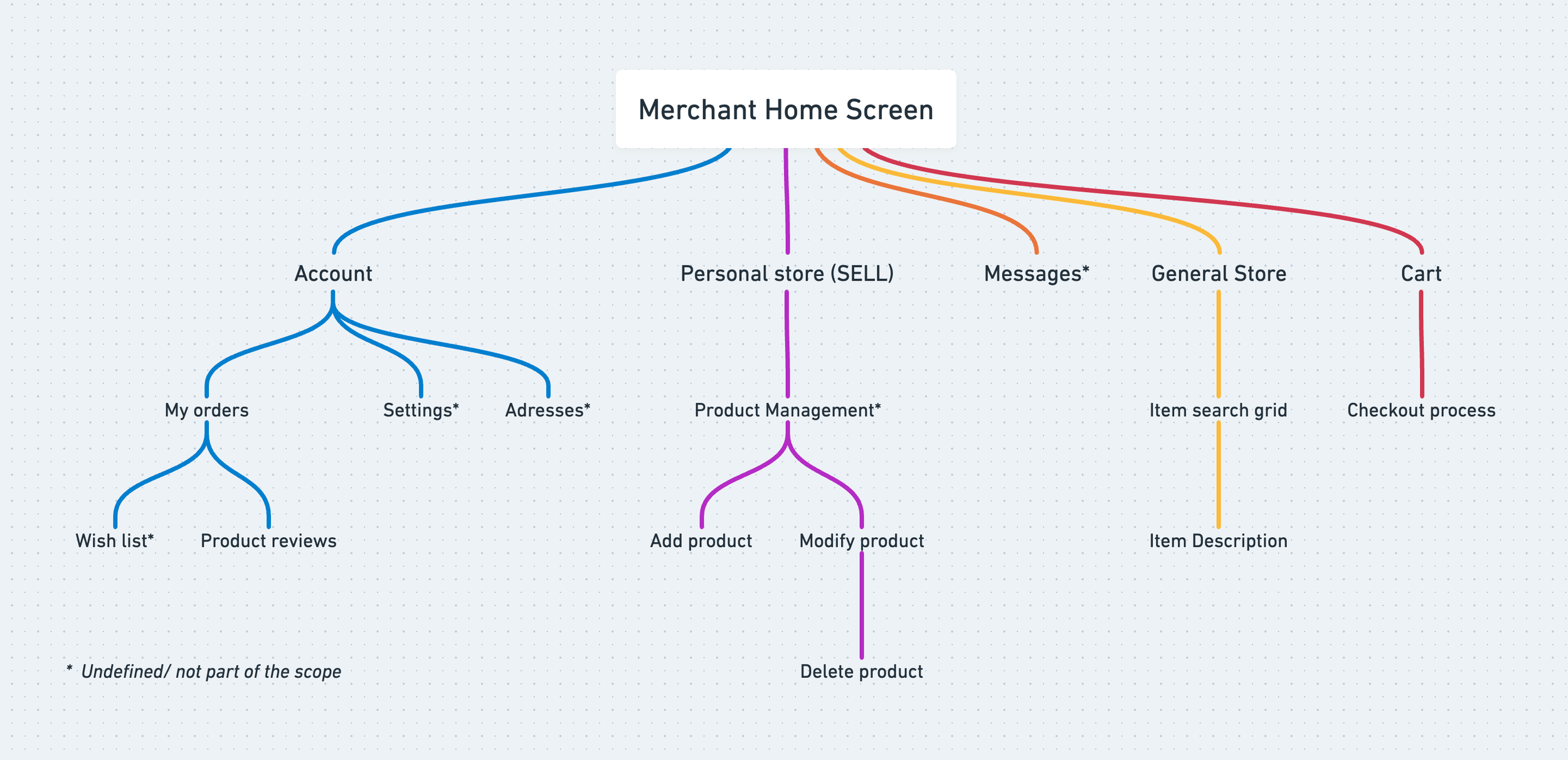
Merchant's first flow chart.
Next steps
Define color scheme and visuals 〉Map site 〉Screens and interface
Starting with the definition of the color scheme and visuals might not be the most conventional approach, but it was a necessary step. Time constraints prompted a shift from feature definition to the creation of presentable screens that had to impress stakeholders and secure financing.
The administration pushed us into a fast-paced product development mode, so I had to quickly conjure an appealing design to kickstart the project presentation.

Color scheme and first logo iteration.
Merchants: A Project Alias*
While Merchants isn't the actual product name, it served as the project's working title. Inspiration for this design came from Scandinavian graphic design, a style that lent itself well to conceptualizing each square as a unique representation of its place and product, all coming together in a vibrant and diverse shared space.
Next, I took the first letter of the Product Name and adapted it for mobile devices and responsiveness. The stakeholders were particularly fond of this idea, choosing to incorporate it as the primary logo. The accompanying color scheme also proved effective for creating visual contrast.

Login screen, first iteration.
Define the map site screens
I simplified the web map for public view:
Most of these screens were essentially concepts reserved for the project's second phase. We included them in the map to explore how they might integrate into the new product and identify those suitable for the membership platform. This decision underwent considerable discussion because users would need to interact with both simultaneously, presenting a unique challenge we had to tackle.
Given that we were attempting to transform a digital banking platform into an e-commerce service, we recognized the need to allocate more time to address essential features.

Censored map site to address some features of the Merchant’s App
Screens & Interfaces
These screens represent the initial iteration of the Merchants project's interface design. As mentioned previously, this project remained unrealized due to management decisions and budget constraints in 2020. To make them accessible to the public, I had to make several modifications and secure approvals.
These screens are primarily in a medium-fidelity format. The main navigation includes a search bar, a dropdown for browsing categories to conduct general searches, a "Your Store" section for managing items the user is selling, and a clear call-to-action (CTA) for initiating the process of listing a new item in the store.

First Iteration home Screen

Search and select and view product.

Step to start selling a product.
Concluding Thoughts and Insights
The Merchant's project had a rapid development cycle but a short lifespan. The initial iterations were primarily for testing and user research, which unfortunately didn't align with the final product. However, the creative process was highly engaging and pushed the boundaries of time constraints. Working on this project also provided valuable insights into the backend workings that made it all possible.
Collaborating with the team was a genuinely enjoyable experience. The most demanding aspect was solidifying the initial ideas into a coherent strategy. Regrettably, as priorities shifted, the project had to be canceled.
